This article will show you how to setup ESLint syntax highlighting (or in that case error highlighting) directly in Atom.
Install the packages
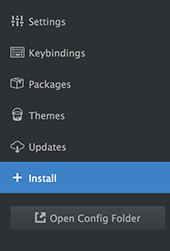
Start by going to Atom’s preferences and select the + Install tab.

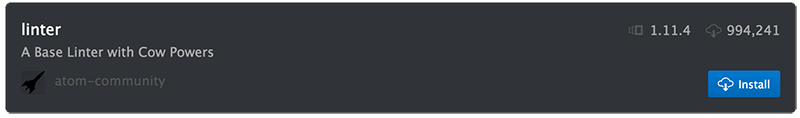
Then install the linter package

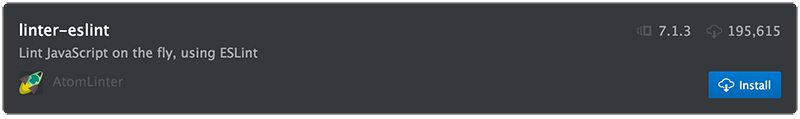
Then the linter-eslint package

Setup ESLint
All you need to setup ESLint is an .eslintrc file at the root of your project with your ESlint rules.
If you want to get started quickly you can use Google’s JavaScript guide rules:
$ npm install --save-dev eslint eslint-config-google |
and in your .eslintrc, put:
{ |
Test it out
If Atom does not automatically pick up the errors, restart the application.
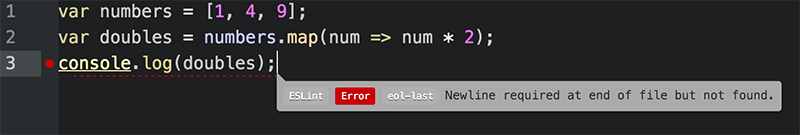
This is what you should get once everything is setup properly: